※本サイトは一部アフィリエイト広告を利用しています。
最近よく聞く「モバイルフレンドリー」って何?と思っている方、実は多いのではないでしょうか。実際、モバイルフレンドリーはモバイルユーザーが増えている中ではSEOに効果的とされていますが、詳しい内容を知らない方は多いように思います。
このページでは集客や営業を支援するマーケティング情報メディアであるBowned(ボウンド)の編集部がモバイルフレンドリーについて以下のことを解説します。
- モバイルフレンドリーとは何か
- モバイルフレンドリーの特徴
- モバイルフレンドリーにするためのポイント
- サイトがモバイルフレンドリーになっているか確認する方法
- モバイルフレンドリーに対応するサイトにする方法
最後まで読んでいただければ、モバイルフレンドリーの重要性や、具体的な対応方法などがわかり、サイトに必要な対策を知ることができます。
内容を簡単にまとめると・・・
- モバイルフレンドリーとはモバイルでのウェブサイトの閲覧を最適化すること
- モバイルフレンドリーはGoogleサーチコンソールやモバイルフレンドリーテストで確認することができる
- モバイルフレンドリーは検索順位に関係する大切な要素
目次
モバイルフレンドリーとは?
モバイルフレンドリーとは、モバイルでのウェブサイトの閲覧を最適化することです。
これがなぜ重要かというと、2015年4月にGoogleが全世界を対象に検索順位の決定要素のうちの1つとして基準をもうけたからです。つまり、スマートフォンでの閲覧に適していないページの順位を下げるための仕組みということなのです。
しかし、なぜモバイルフレンドリーが重要視されるようになったかというと、個人でインターネットを使用する際のデバイスの割合がPCよりスマートフォンなどのモバイルの方が大きくなったためです。そのため、モバイルユーザーが閲覧しやすいページが求められるようになりました。
このためGoogleはモバイルユーザーの閲覧に適したサイトを増やすために「モバイルフレンドリー」をアルゴリズム上に実装し、モバイルに適したページの検索順位を引き上げ、適していないページの順位を引き下げるように方針を変えました。
この変更は「モバイルフレンドリーアップデート」とも呼ばれ、これによりスマートフォンでの閲覧がしやすくなり、モバイル検索を使用するユーザーの利便性が上がると言われています。
サイト単位ではなく、ページ単位で適用される
サイトの一部がモバイルフレンドリーに対応していないことがあっても、それだけでサイト全体の評価が下がるというわけではありません。
モバイルフレンドリーは、対応していないページより、対応しているページの方が上位に表示されるという点から、SEO施策の1つとして重要視されており、ユーザーにも運営者にもメリットをもたらします。
モバイルフレンドリーに必要なポイント
モバイルフレンドリーにサイトを対応させるためには、いくつかの重要なポイントがあります。これを満たさなければ、モバイルフレンドリーとは見なされないため、きちんと把握して対応・改善していく必要があります。
モバイルフレンドリーの主なポイント
- 文字が小さすぎないこと
- 縦にスクロールするだけで全体を閲覧できること
- ビューポートがモバイル用になっていること
- ボタンやリンク同士の配置が近すぎないこと
- インタースティシャル広告(ポップアップ広告)を使用していないこと
- Flashを使用していないこと
スマートフォンなどのモバイルでは、文字を大きくしたり、全体をスクロールすることが可能なため、PCサイトも十分に閲覧可能です。
しかし、モバイルフレンドリーはモバイルからの閲覧が快適に行える必要があります。その点から考えると、文字の大きさの調節や、上下へのスクロール以外の操作を行わずとも、ページ全体を閲覧することが可能で、読みやすい設定になっていることが重要です。また、文字の大きさだけでなく1行当たりの文字数や改行の間隔なども、モバイルを意識した適度さが求められますし、モバイル端末に適した幅やサイズで表示することができるビューボードを使用することや、タップ操作をするスマートフォンで思ったリンク以外のボタンを間違って押してしまうことを避けるために、設置の間隔にも気を配りましょう。
また、コンテンツの上に大きく被るように表示されるインタースティシャル広告は、ユーザーの閲覧しやすさを邪魔することから、使用しているとモバイルフレンドリーとは見なされなくなります。
更に、Flashはスマートフォンには対応していないため、Flashを使用したページを見るためには別にアプリのインストールが必要になりますし、今後の需要も減ってくる見込みですので、Flashを使用は使用しないようにしましょう。
モバイルフレンドリーの確認方法
前述したモバイルフレンドリーの各ポイントに対してサイトが問題なければ、Googleがモバイルフレンドリーなページであるとを評価する可能性が高まります。
しかし今後、モバイルフレンドリーの評価基準はGoogleによって変更や追加される可能性もあり、それによって突然、モバイルフレンドリー対応ページから外れてしまう場合もあるかもしれません。定期的にモバイルフレンドリーに対応しているか確認し、その都度、対応していくことが大切です。
そのために、どのページがどのように評価基準から外れているかを知る必要があります。モバイルフレンドリーテストやサーチコンソールなどを使用すると、簡単にチェックすることができます。以下で解説をしていきます。
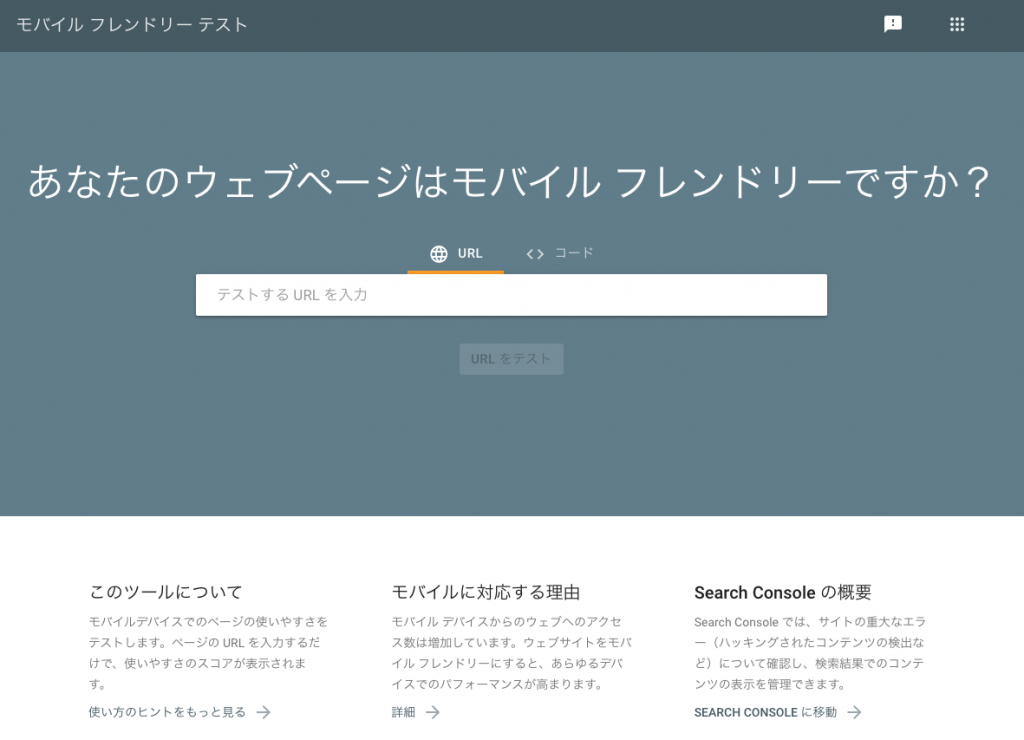
Googleモバイルフレンドリーテスト
モバイルフレンドリーテストは、Googleが提供しているサービスで、そのページがモバイルフレンドリーになっているかどうかを調べることができます。

それぞれのポイントについて対応されているかを知ることができ、もし対応していないと判定された場合も、その原因が表示されるため改善策がわかりやすいというメリットがあります。
Googleサーチコンソール
WebサイトがGoogle Search Console(グーグルサーチコンソール)に登録していれば、全体のユーザビリティをチェックしてくれます。
項目の中にモバイルフレンドリーも含まれていますし、対応していれば「エラーはありません」と表示され、対応していない部分があればそのページと内容が表示されますので、他の部分を含めて一括でチェック・改善することができます。
モバイルフレンドリーにする方法
モバイルフレンドリーは、ポイントをチェックし対応することで認識されるようになります。しかし、PCのみを想定してサイトを構築してしまうと、表示サイズなどの面でポイントを満たすことは難しくなってくるかもしれません。モバイルユーザーも意識したサイトを作ろうと考えている場合は、モバイルとPC両方にうまく対応したサイト構築が必要となりますが、そのための方法を解説します。
サイズや形式の違うモバイルとPCですので、両方に対応するのは簡単ではありませんが、モバイルフレンドリーに対応するための対策としては、以下の3つの方法があります。
レスポンシブWebデザイン
Googleが最も推奨している方法が、この「レスポンシブWebデザイン」を利用する方法です。これはユーザーが利用している端末の画面幅に合わせて、レイアウトや装飾が自動で切り替える方法です。
自動で切り替わるので、ユーザーがPCでもスマートフォンでもタブレットでも1つのURLで対応でき、様々な端末に合ったサイトを別々に構築する必要がないので、更新も1つのサイトのみで良いというメリットがあります。
しかし、構築には時間とコストがかかるというデメリットもあり、画像のファイルサイズやデザインに制限が発生するなど、サイトを作る側としても難しいと認識されているのも事実です。
それでも、Google側がサイトをチェックする際にもPCとモバイルのサイトを別々に確認したり、重複を確認したりという手間が減らせるという利点からモバイルフレンドリー対策としてレスポンシブWebデザインを推奨しているため構築が大変であっても、モバイルフレンドリー対策には最も適した方法であると言えるでしょう。昨今のWordPressテーマやテンプレートはレスポンシブ対応が標準となっているため、あまり意識しなくともレスポンシブWebデザインを導入済みというケースも多いかもしれません。
 レスポンシブとは?SEO的なメリットと対応方法を解説
レスポンシブとは?SEO的なメリットと対応方法を解説ダイナミックサービング
動的配信ともいう方法で、PCもモバイルも同じURLを使用しますが、ユーザーの使うブラウザの「ユーザーエージェント」を使い、立ち上げた際に使用端末やそのサイズを検出し、端末に合ったページのファイルを開くという方式です。
例えばPCからアクセスした場合はPC用サイト、モバイルからアクセスした場合はモバイル用のサイトを自動的に表示します。
これはCookieがブラウザに提供するデータの中に含まれている情報である「ユーザーエージェント」を使って使用端末やブラウザの種類を検出するものですが、Cookieを配信しない設定をしているユーザーもいるため、そういったユーザーには、合ったサイトが表示されないリスクもあります。
スマホが普及しはじめた頃に広く使われていた手法ですが、実質的にPC用とモバイル用の2サイトを作成する必要があり、更新の際も二重の手間がかかることから近年では「レスポンシブWebデザイン」が主流となり、採用されるケースは稀です。
セパレートタイプ
前述のダイナミックサービングと似ている手法ですが、大きな違いはPC用とモバイル用のページを分け、URL自体も別のものを使用する点です。
このため、同じ内容のサイトが2つできてしまうことになりますし、HTMLにアノテーションタグを設定してGoogleがセパレートを認識するように設定する必要があります。このアノテーションタグの設定をPC用、モバイル用それぞれで行っておくことによってセパレートを認識することができ、PCサイトにモバイルでアクセスした場合など、使用端末に合ったページがリダイレクトされ、自動的にモバイル用のサイトが表示表示できるようにもなります。
アノテーションの設定手順を簡単に説明します。
- PCサイトのHTMLに「rel=”alternate” 要素(モバイルサイトURL)」を記述
- モバイルサイトのHTMLに「rel=”canonical” 要素(PCサイトURL)」を記述
この設定を両方のページに適切に行うことで、関連付けることができます。
また、PC用とモバイル用のページが別にあることで、それぞれに合わせたサイズのページを作りやすいという利点はありますが、ダイナミックサービング同様、更新などの際はそれぞれのページに手を加える必要があり、手間が倍になるため近年ではほぼ採用されていません。
まとめ:モバイルフレンドリーとは
モバイルフレンドリーについて解説しました。解説したことをまとめると以下のようになります。
- モバイルフレンドリーは、モバイルユーザーが閲覧しやすいように配慮されたサイトである
- モバイルフレンドリーに対応しているかどうかは、テストツールなどを利用し、簡単に知ることができる
- モバイルフレンドリーに対応するためにはPC、モバイルそれぞれに対応したページを持つ必要がある
- 対応したページを作るためには、多くの手間やコストがかかるため、それぞれに合った方法や範囲を選択する必要がある
多くのユーザーがモバイルでアクセスするようになっている以上、PCにもモバイルにも対応したサイトを作ることが求められます。また、モバイルフレンドリーに対応しているかどうかが、今後のアクセス数に影響を与える可能性もあります。
しかし、必ずしも対応しなけば検索順位が下がるということではなく、コンテンツの内容とユーザーの検索意図が合致していれば、モバイル検索で上位に表示される場合もあります。簡単ではない部分もありますので、目的や予算に合わせて検討していくことをお勧めします。




