※本サイトは一部アフィリエイト広告を利用しています。
グローバルメニューをご存知でしょうか?ある程度Webサイトに関する知識を持った方なら知っている言葉ですが、知らない方もいるかもしれません。グローバルメニューはどのようなジャンルのサイトであれ、世の中にあるほとんどのサイトでは欠かすことのできないものとなっています。
今回はグローバルメニューとはどのようなものかを詳しく解説していきます。
目次
グローバルメニュー(グローバルナビゲーション)とは
グローバルメニューとは、サイト内にどのようなコンテンツがあるのかを把握しやすくするために、主要なコンテンツがまとめられたメニューを指します。サイト内のショートカット的な役割を担う、非常に重要な要素です。
ユーザーが最もよく閲覧するコンテンツへのリンクをグローバルメニューに配置する事が多く、ユーザビリティに非常に強く影響する要素と言えるでしょう。サブメニューという形で階層化されたメニューを表示するタイプもあります。ヘッダー内やヘッダー下といった、常に目にする場所へ設置されることが多いのも特徴です。
グローバルメニュー(グローバルナビゲーション)を設置するメリット
グローバルメニューを設置すると、大きく以下の2つのメリットがあります。
- 簡単に情報を見つけられる
- ページ移動がスムーズになる
1. 簡単に情報を見つけられる
サイト内コンテンツの一覧とも言えるのがグローバルメニューです。自分が見つけたいと思っている情報がサイト内に存在するかどうか、ユーザー側の判断基準の1つにもなります。逆に言うと、ユーザーが求めているものがグローバルメニューに無い場合、ユーザーはそこで離脱してしまう可能性すらあります。グローバルメニューはユーザーの満足度に直結する要素と言えるでしょう。
2. ページ移動がスムーズになる
仮にユーザーが求めるコンテンツがサイト内にあったとしても、グローバルメニューがなければユーザーは求めるページを簡単に見つけることができないため、ユーザーが離脱してしまう可能性があります。また、グローバルメニューがなければページ間の移動もスムーズにいきません。
グローバルメニューを設置することにより、次に見たいと思うページの場所がすぐにわかるため、ページ間移動をよりスムーズなものとすることができます。
グローバルメニュー(グローバルナビゲーション)の具体例
続いて、具体的な例を挙げながら、よりグローバルメニューのイメージを明確なものにしていきましょう。
グローバルメニューはサイトのタイプによって異なります。今回は下記3サイトの例をご紹介します。
- メディアサイト(例:当サイト)
- サービスサイト(例:ANA)
- コーポレートサイト(例:LINE)
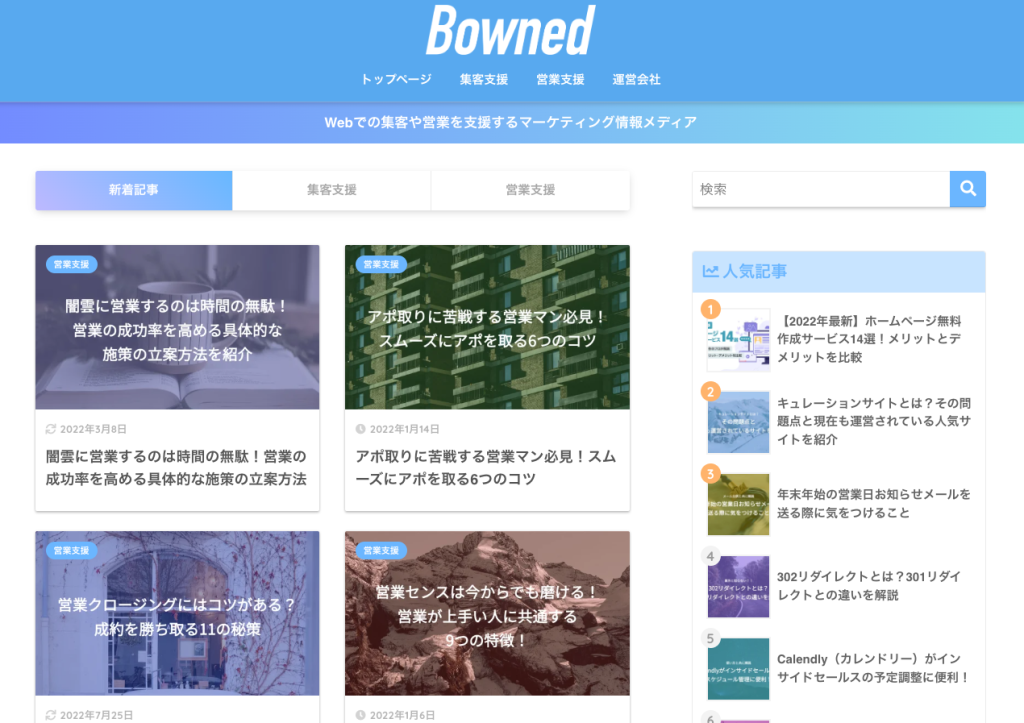
メディアサイト(例:当サイト)
当サイトにおけるグローバルメニューは以下のような構造となっています。

- トップページ
- 集客支援
- 営業支援
- 運営会社
用途別に分けられており、自分が知りたいノウハウに合わせて情報を探しやすいような構造を意識しています。より大きいメディアの場合はカテゴリーを階層構造化して表示することもあります。
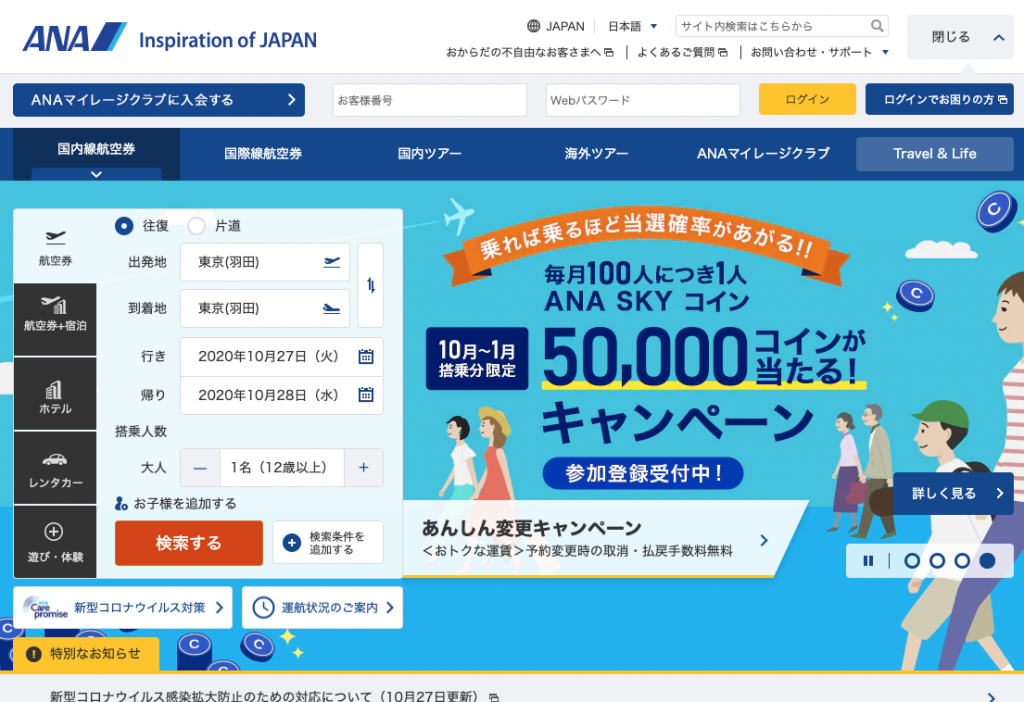
サービスサイト(例:ANA)
サービス系サイトの例として、ANA公式サイトでの構造を挙げてみます。

- 国内線航空券
- 国際線航空券
- 国内ツアー
- 海外ツアー
- ANAマイレージクラブ
- Travel&Life
国内・国外どちらの利用かによってページを分けています。閲覧ユーザーそれぞれの用途に合わせたサービスをページ上で利用できるよう工夫されているようです。
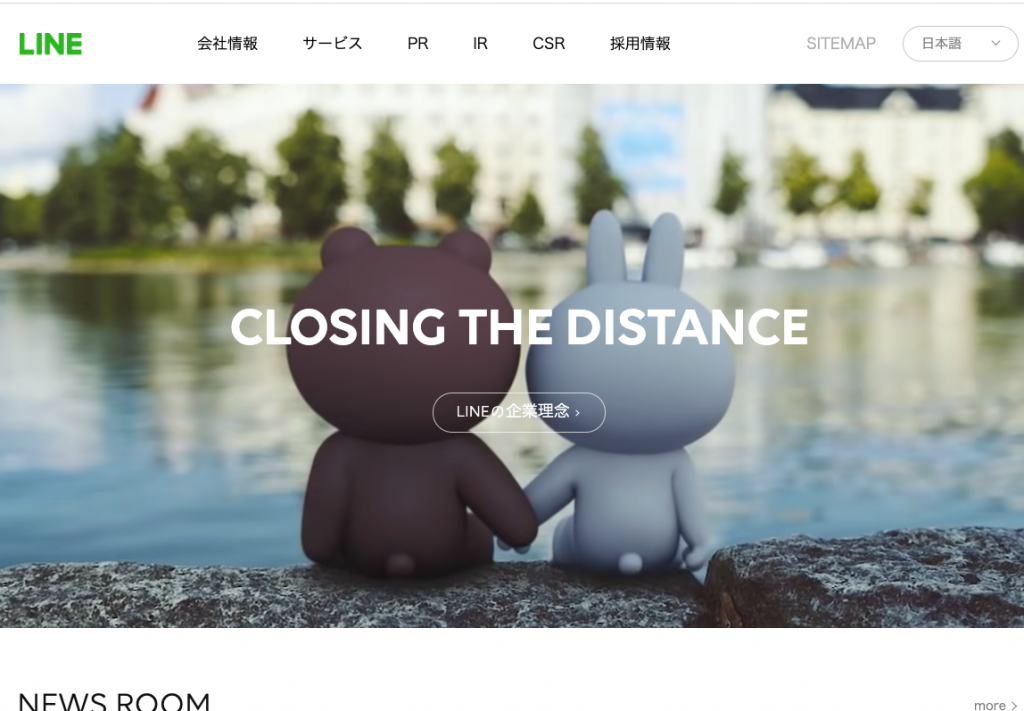
コーポレートサイト(例:LINE)
最後に、企業のコーポレートサイトに多い形をご紹介します。

- 会社情報
- サービス
- PR
- IR
- CSR
- 採用情報
企業サイトで非常によく見る形ですよね。あらゆるサイトで定番となっている形を踏襲することで、ユーザーが無駄に迷うことなく目的のコンテンツに辿り着けます。グローバルメニューは奇をてらわず、ユーザー目線で設計することが大切です。
グローバルメニューが無いサイトもある
ここまでグローバルメニューの有効性を解説してきましたが、中にはグローバルメニューを設置しないサイトもあります。代表的なサイトタイプを挙げるとすれば、ランディングページ(LP)と呼ばれる1枚ペラのページです。
ランディングページはトップ1ページのみで構成されているものも少なくないため、グローバルメニューを設置しないケースが多いです。画面遷移することを意識させずに、如何にコンテンツに集中させるかがランディングページでは大切なため、グローバルメニューを設置しないのです。
グローバルメニューはあくまで手段ですので、目的に合わせて柔軟に採用するか否か、どのようなスタイルにするかを判断するべきでしょう。
まとめ
今回は、グローバルメニューについて解説してきましたが、いかがだったでしょうか?
改めて内容をまとめると
- 主要なコンテンツがメニューとなってまとめられている
- 簡単に情報が見つけられる
- ページ移動がよりスムーズになる
- サイトタイプによってレイアウトやスタイルが変わる
グローバルメニューがサイト内に設置されていないことは、非常に稀かと思いますが、わかりにくいメニュー構造になっているサイトは意外と散見されます。
メニュー内の項目を工夫するだけでもわかりやすくなりますので、これまできちんと設定していなかった方はぜひ、今回の記事を参考にしながら改良してみてください。