※本サイトは一部アフィリエイト広告を利用しています。
ホームページ作成にはさまざまな方法がありますが、自分でオリジナリティ溢れるデザインやレイアウトのホームページ作りがしたいのであれば、HTMLを使うのがおすすめです。
この記事では、HTMLとはどんなものかを簡単に解説した上で、HTMLを使ったホームページ作成・公開の手順をご紹介します。ホームページ作成について知りたい方やホームページ作成を考えている方はぜひ記事をチェックしてみてください。
目次
HTMLとは
HTML(HyperText Markup Language/ハイパーテキスト・マークアップ・ランゲージ)とは、ホームページの基礎を作るために使われる言語のことです。
HTMLは、「タイトル」「見出し」「段落」「表(テーブル)」「リンク」など、ホームページを構成する要素がどのような役割を持っているか、タグを使って意味付け(マークアップ)するために使われます。HTMLを使うことで、検索エンジンがホームページの内容を把握しやすくなるのです。
ホームページのデザインにはCSSも必要
HTMLだけでもホームページは作れますが、見た目がとても単調なものになってしまいます。そこで、ホームページにデザインを施すために使用するのが「CSS(Cascading Style Sheets/カスケーディング・スタイル・シート)」です。
HTMLでは、タグを使ってホームページを構成する要素に意味づけを行いますが、これは視覚的には反映されない、いわば裏側の設定です。
CSSでは「見出しに下線や色付けをして装飾する」「文字サイズを大きくする」など、見た目を美しくしたり、UI/UXを高めることができます。
CSSは必ずHTMLとセットで使用します。「HTMLではタグ付けによる構成要素の整理」、「CSSでは装飾」と役割を分けることで、HTMLの複雑化が解消され、メンテナンス性が向上しました。
HTMLとCSSで作ったページにさらにJavaScript(ジャバスクリプト)を使用すると、アニメーション(動き)を付けることができ、訪問者の目を惹くより華やかなページにできます。
HTMLでホームページ作成するメリット
HTMLでホームページ作成する大きなメリットが、自由自在にカスタマイズが可能で、個性的なデザインのホームページにできるという点です。
WordPressなどのCMSの場合、決められたテンプレートの範囲内でカラーやレイアウトなどの変更はできるものの、細部の修正はできません。
HTMLを使ってホームページ作成する場合、何もないゼロの状態からコードを書いて作っていきます。決められたテンプレートはないため、制限なしに自由自在なカスタマイズが可能です。
ページの全体的レイアウトはもちろん、細かな部分まで見せ方やデザインにこだわったホームページ作りができるでしょう。
HTMLを使ったホームページ作成の5つの手順
それではここからは、実際にHTMLを使ったホームページの作り方を見ていきましょう。ホームページは、以下の5つのステップで作成していきます。
- ホームページ作成に必要なツールの準備
- HTMLコードを書く
- HTMLファイルの作成
- ブラウザ上でチェック
- サーバーとドメインの準備&公開
それぞれの手順について、詳しく解説します。
1:ホームページ作成に必要なツールの準備
まずは、HTMLを書くために必要なツールを用意しましょう。
- パソコン
- テキストエディタ(メモ帳など)
テキストエディタにはさまざまな種類がありますが、本格的なホームページ制作を行う場合は、メモ帳ではなくHTMLの記述に対応したものを選ぶのがおすすめです。
2:HTMLコードを書く
テキストエディタを開いて、HTMLを書いていきます。(以下は、HTMLの例です)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>タイトル</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>ヘッダー</header>
<nav>メニュー</nav>
<main>
<h1>文章タイトル</h1>
<section>
<h2>見出し</h2>
<p>本文</p>
</section>
</main>
<footer>フッター</footer>
</body>
</html>HTMLの記述にはルールがあり、このルールに沿って記述を行わないと、エラーが起きてしまいます。ブラウザ上で確認したときに正常に表示されない場合は、記述にミスがないかチェックしてみましょう。
テキストエディタによっては、エラーチェックや終了タグの自動挿入などの機能があるものもあります。
3:HTMLファイルの作成
テキストエディタで作成した文章は基本的に「テキストファイル(.txt)」として保存されますが、保存する時に拡張子の変更も可能です。「.html」に変更して、HTMLファイルを作成しましょう。
もしくは、保存後に手書きで拡張子を変更・追加してもOKです。
4:ブラウザ上でチェック
HTMLファイルを作成したら、ブラウザ上で確認してみましょう。
- Google Chrome(グーグル・クローム)
- Safari(サファリ)
- Microsoft Edge(マイクロソフト・エッジ)
- Firefox(ファイアーフォックス)
主なブラウザとしては上記が知られており、作成したHTMLファイルをダブルクリックすると、あらかじめ設定されているブラウザが起動します。
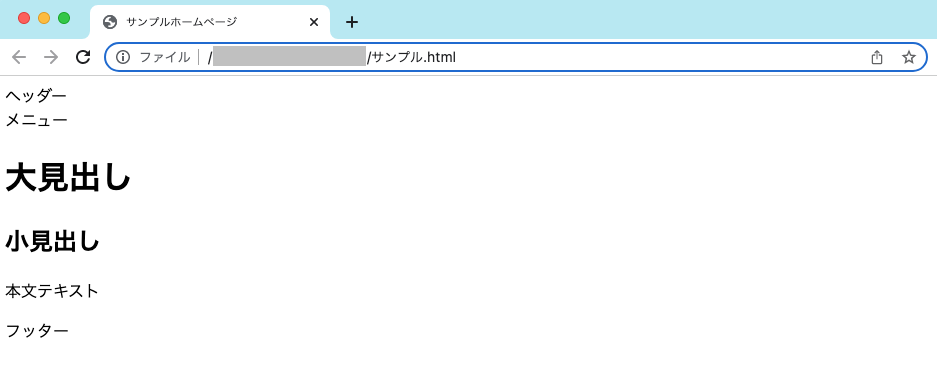
すると、以下のように表示されます。(今回の例ではGoogle Chromeを使用しています)

これで簡易的なホームページは完成していますが、見た目はかなりシンプルです。ここにさらに装飾を加えたい場合は、CSSを使用して見た目を整えていきます。(今回は簡易的な例のため、CSSでの装飾は省略します)
5:サーバーとドメインの準備&公開
ホームページの作成が完了したら、公開に向けてサーバーとドメインを用意しましょう。ホームページ・サーバー・ドメインは、以下のようにイメージしておくとわかりやすいです。
- ホームページ……家
- サーバー……ホームページの土地
- ドメイン……ホームページの住所
自社でのサーバー構築は多額のコストがかかるため、レンタルサーバー会社からのレンタルが一般的です。ドメインは、日本語にすると英数の文字列に変換されてしまうため英語で設定するのが無難でしょう。
用意できたら、FTPソフト(HTMLファイルをサーバーにアップロードするためのソフト)を使ってアップロードすれば、インターネット上でのホームページ公開が完了です。
HTML以外でホームページを作成する方法
HTMLを使って専門性の高いホームページを作るには専門知識が求められるため、勉強のための手間や時間がかかり、ハードルは高め。「今展開しているビジネスで必要なホームページが作りたい」という場合にはあまり現実的ではない方法です。
HTML以外でホームページを作成する方法としては、大きく分けて以下の3つがあります。
- ホームページ作成ソフト・アプリ・サービスを活用する
- サブスクリプション型のホームページ作成サービスを利用する
- ホームページ制作会社に依頼する
それぞれの方法をチェックしていきましょう。
ホームページ作成ソフト・アプリ・サービスを活用する
近年、自分で手軽にホームページを作成できるソフトやアプリ、ツールといったサービスが増加しています。このようなサービスを使えば、HTMLやCSS、JavaScriptなどの専門知識がない初心者の方でも簡単にホームページを作成可能です。
基本的にはテンプレートを活用してホームページを作成するため、最短1日で完成させることもできます。
他社との差別化は難しく、デザインや機能性にこだわりたい場合には向いていませんが、起業したばかりの方や事業が駆け出しの段階で費用を抑えてホームページ制作をしたいという場合には十分活用できるサービスといえるでしょう。
【関連記事】
【2025年最新】ホームページ無料作成サービス14選!メリットとデメリットを比較
ホームページ作成アプリ7選!スマホで作るメリット・デメリット&選び方も
無料のホームページ作成ソフトおすすめ7選!選び方のコツも解説
有料ホームページ作成ソフトおすすめ4選!初心者&プロ向けはどれ?
サブスクリプション型のホームページ作成サービスを利用する
「サブスクリプション型のホームページ作成サービス」は制作会社に依頼するよりは初期費用が抑えられる代わりに月額の費用は発生しますが、更新作業も代行してくれるので、ホームページ運用の手間を大きく省くことができます。月額費用が許容できそうであれば一度検討してみましょう。
なかでも特におすすめなのは基本オプションなしで多機能な「NOTEMA(ノーテマ)」です。ドメインやサーバーも全ておまかせで、写真や素材がなくても原稿さえあれば、プロのデザイナーが構成を考えて提案してくれます。
「Webで集客したい」「SEO対策していきたい」と考えている方は、ホームページを作って終わりではなく継続的に手をかけていく必要がありますので、更新をまかせられる「サブスクリプション型のホームページ作成サービス」を検討してみましょう。
ホームページ制作会社に依頼する
HTMLはホームページの構造を作る基礎部分ですが、それだけでなく、SEO対策をする上でも非常に重要な役割を持っています。
なぜなら、SEO対策の基本は「サイト構造(対策キーワードや内容など)を検索エンジンのクローラーに正しく伝えること」であるためです。Googleからの評価を上げるためには、HTML構造を最適化する必要があります。
また、スマホ対応(レスポンシブデザイン)にする場合はコーディングが複雑になるため、知識やスキルが求められます。
そのため、今後の展開も踏まえて本格的なホームページ作成をしたい場合は、外部のプロに依頼するのがおすすめです。
まとめ
HTMLやCSSを使ったホームページ作成は、自由度が高く、オリジナリティ溢れるホームページにできることがメリットです。クオリティの高いホームページを構築するには専門知識が求められるものの、スキルを身につければ細部までこだわったホームページ作りができますよ。
事業フェーズや備えておきたい機能などによって適するホームページ作成方法は異なりますので、この記事を参考に自社に最適な方法でホームページを作成しましょう。