※本サイトは一部アフィリエイト広告を利用しています。
ホームページのデザインには、ブランドイメージや特徴を伝える重要な要素があります。
ホームページを訪れた人がまず最初に目にするのはデザインであるため、集客や維持率という観点からみても、極めて重要な部分です。
しかし、ホームページ作成のコツがわからない、どのようにデザインすれば多くの人に見てもらえるか知りたいと悩んでいる方は多いのではないでしょうか。
この記事では、ホームページ作成のコツとデザインを参考にしてほしいサイトを紹介します。
目次
ホームページ作成のコツを3つ紹介

ホームページ作成のコツは、大きく3つあります。
- レスポンシブデザイン
- コンテンツの配置
- ホームページカラーリング
ここでは、それぞれのコツを詳しく紹介します。
レスポンシブデザイン
レスポンシブデザインとは、スマートフォンやタブレットなど、さまざまなデバイスでの表示に対応するためのデザイン方法です。
この方法では、画面サイズに応じてサイトのレイアウトを調整し、各デバイスで最適な表示をすることができます。
スマホ、タブレット、PCなど、さまざまなデバイスに対応することで、ユーザーに最適なサイト表示を提供することが可能です。
これにより、サイトの閲覧性が向上し、SEOにもプラスに作用します。
コンテンツの配置
コンテンツの配置は、ホームページ作成における重要な要素の1つです。より見やすく、直感的に情報を伝えるためには、適切なコンテンツの配置が求められます。
一般的には、重要なコンテンツは上部に配置し、目的に応じた情報を分類し、明瞭に見せることが望ましいとされています。
また、視線を引く要素を左上に配置することで、ユーザーの注意を引きやすくすることも可能です。
ホームページカラーリング
ホームページカラーリングは、サイトのブランドイメージや視覚的な印象を決定する重要な要素です。主に3つのポイントがあります。
- カラーコントラスト
- ブランドカラー
- 色彩心理学
それぞれのポイントは、以下で詳しく解説します。
カラーコントラストは、視覚的に分かりやすくするために重要です。
視覚的に不自然な色の組み合わせを避け、アクセシビリティーを考慮した色の組み合わせを使用するようにするのが一般的です。
色の組み合わせにより視認性が向上し、視覚的に強調することができます。
例えば、白地に黒の文字を使用することで、文字がはっきりと読み取れるようになります。ホームページデザインにおいては、カラーコントラストは非常に重要な要素となります。
ホームページのブランドカラーは、企業のイメージを表現するために重要な要素です。
ブランドカラーは、視覚的に特徴的であり、認識しやすく、記憶に残りやすいことが望ましいです。また、ターゲットとなる顧客層に適した色調を選ぶことで、より効果的にブランドをアピールすることができます。
ホームページデザインの色彩心理学は、色が人々の感情や行動にどのように影響を与えるかを研究する学問です。
色は、人々に対して脳に直接的な影響を与えることができ、特定の色が特定の感情を引き起こすことが知られています。
例えば、青色は安らぎや冷静さを表し、赤色はエネルギーや情熱を表します。これらの色を使用して、特定の感情を引き起こすことができます。
また、色は、テキストなどと組み合わせることで、ホームページのインパクトや視認性を向上させることもできます。
これらのことから、色彩心理学は、ホームページデザインにおいて重要な役割を担っているといえるでしょう。
デザインの参考にすべきホームページおすすめ7選
ホームページは、ビジネスにおいて重要な役割を担います。ユーザーにおいても、見やすくて使いやすいホームページは訪問者を増やすことができます。
ここでは、デザインの参考になるホームページを厳選して7つ紹介します。
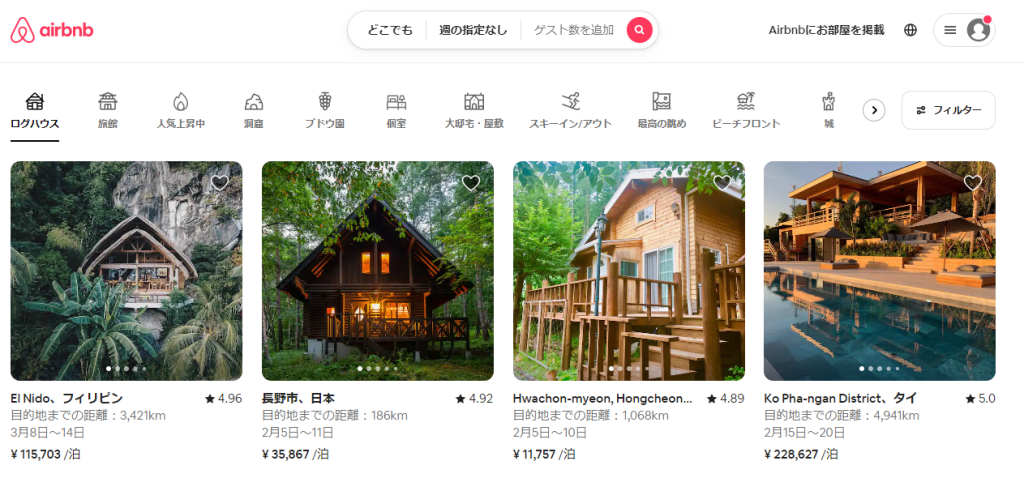
Airbnb

Airbnbのホームページは、使いやすさと見た目のバランスが取れたデザインになっています。
トップページには、一際目を引く大きな画像と検索バーが配置され、直感的に検索ができるような配置になっているのが大きな特徴です。
また、検索結果には写真が多く使用されているため宿泊先をイメージしやすく、場所や料金などの詳細情報も載っているため、選びやすいです。
さらに、ホームページ内には、ホストのプロフィールやレビューなどの詳細情報も掲載されており、宿泊先を決める際の参考情報が豊富です。
ユーザーにストレスを与えない配置や構成になっているといえるでしょう。
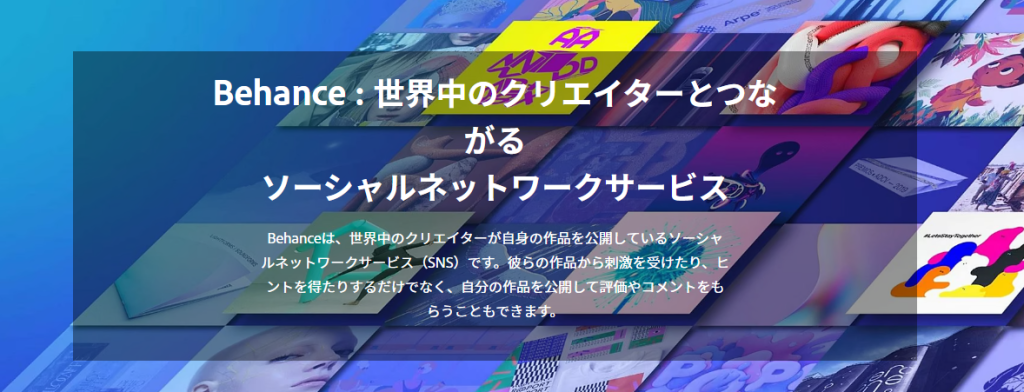
Behance

Behanceのホームページは、洗練されたデザインと機能が組み合わさっています。
トップページには、大きな画像とタイトルが表示され、ユーザーがすぐに興味を引くプロジェクトを見つけることができます。
また、直感的にユーザーが投稿したプロジェクトを検索したり、カテゴリー別にブラウズすることも可能です。
Behanceは、デザイナーやクリエイターが作品を共有し、互いにインスパイアされることができるオンラインプラットフォームであるため、サイトデザインも目的に即しています。
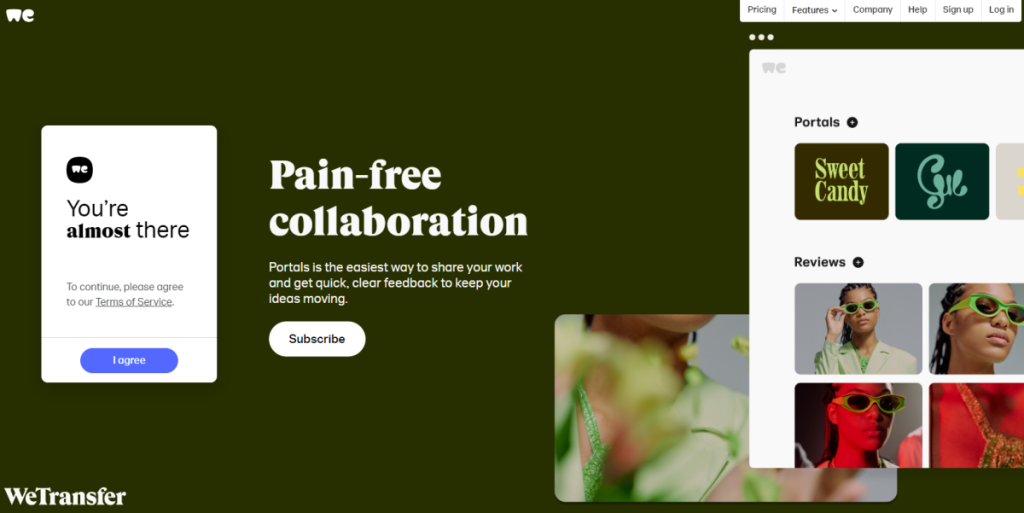
We Transfer

出典:https://www.wetransfer.com/
We Transferのホームページは、シンプルなデザインが特徴です。背景には大きな画像が使われており、サイトにアクセスした瞬間に、大きなインパクトを与えます。
画像は時々変わり、季節やイベントに合わせて変更されることもあります。サイトのナビゲーションバーは、画面右上部に配置され、見やすいためアクセスしやすくなっています。
これらのデザインによって、We Transferのホームページは、使いやすさとデザインバランスが取れた、見やすく、快適なユーザーエクスペリエンスを提供しています。
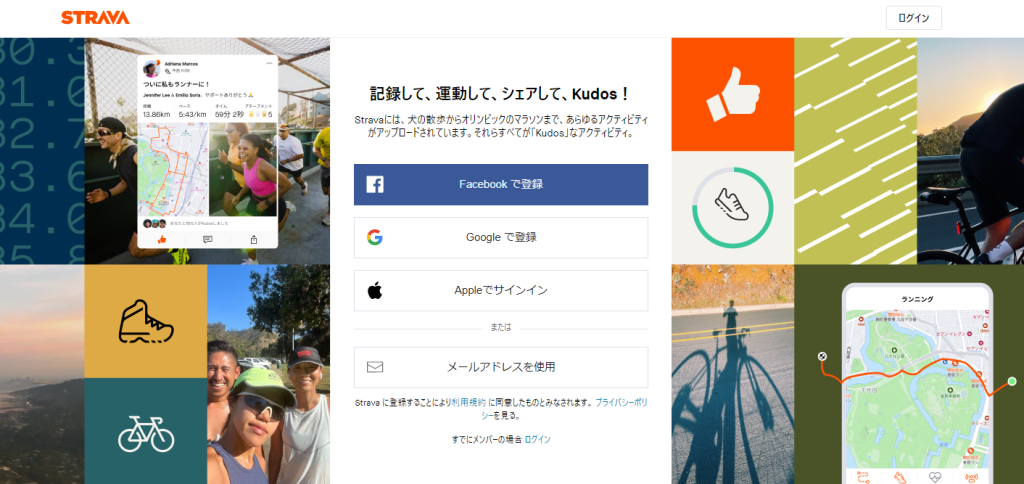
Strava

Stravaのホームページは、スポーツアプリのイメージを反映して、活気ある色調とシンプルな構成で構成されています。
トップページには、アクティブな人々が走っている写真が大きく使用され、同時に最新のアクティビティやランキングなどの情報も見られるようになっています。
ナビゲーションバーもシンプルで、主要な機能へのアクセスがスムーズです。
また、Stravaのブランドカラーであるオレンジをアクセントカラーとして取り入れ、ブランドイメージを強調している点も大きな特徴として挙げられます。
DuckDuckGo

出典:https://www.duckduckgo.com/
DuckDuckGoのホームページは、シンプルでスッキリとした構成が特徴です。トップページは、検索バー並ぶだけのシンプルな構成になっています。
デザインのカラーパレットは、白、グレー、ブラックを基調にしており、アクセントにアヒルのロゴが使用されています。
検索結果を目的としたホームページであるため、結果をクリアに見せることができると同時に、目的に合った検索結果を迅速に見つけることができる工夫が凝らされています。
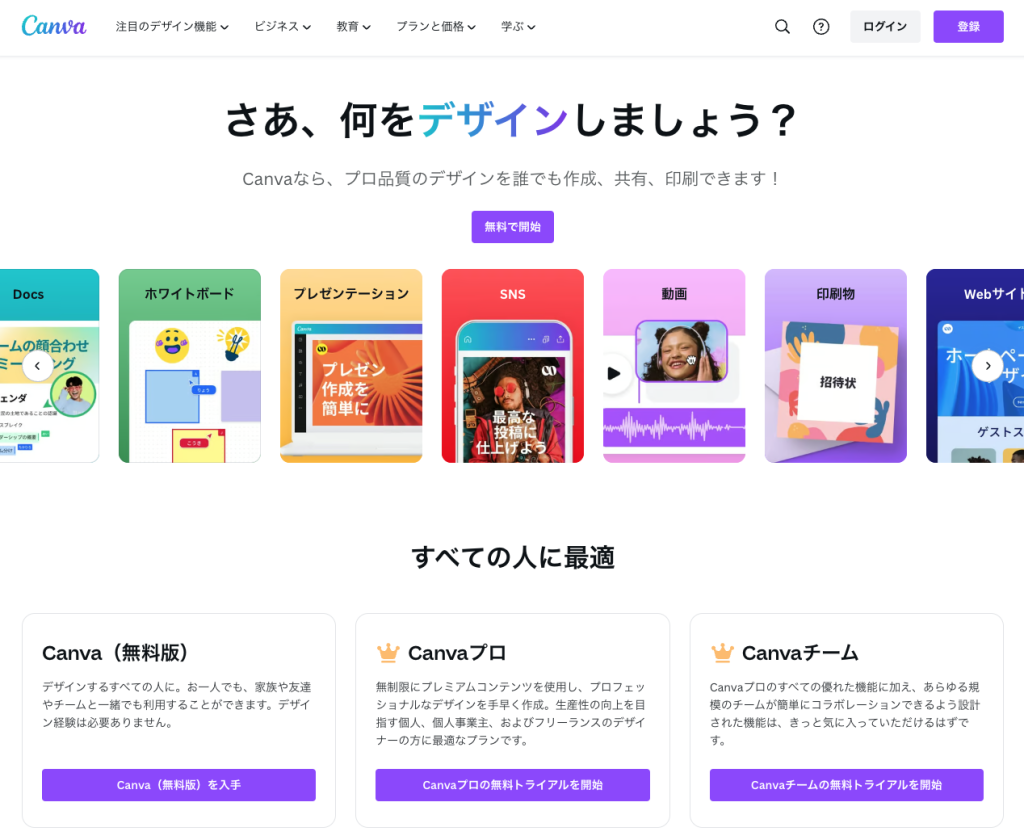
Canva

出典:Canvaウェブサイト
Canvaのホームページは、直感的に使用できるグラフィックデザインツールを提供することを目的としています。
ホームページ上には、デザインのテンプレート、イメージ、フォントなどが多数揃っています。
ユーザーは、これらのリソースを使用し、プロフェッショナルなデザインを簡単に作成することができます。
デザインは、明るい色調と簡潔なレイアウトが特徴で、使いやすさを重視しています。
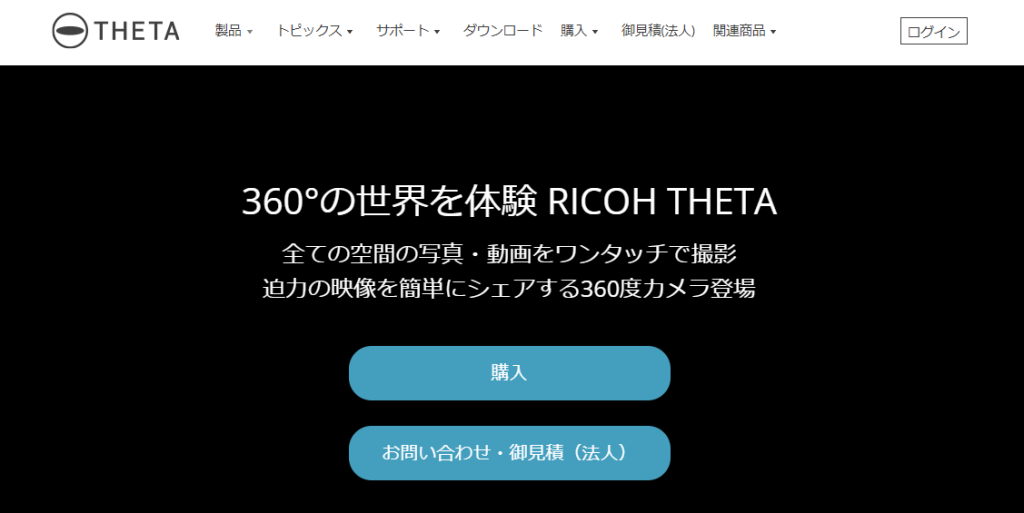
Ricoh THETA

Ricoh THETAは、360度カメラのブランドサイトです。
ホームページ上では、360度カメラで撮影された写真や動画を見ることができ、機能などの説明も詳しく提供しています。
デザインはシンプルで見やすく、360度の画像を活用した独特な演出が施されています。
直感的に操作しやすく、ユーザーが気になるコンテンツがすぐに見つかる点も、離脱率を下げるという意味では大きく貢献しているでしょう。
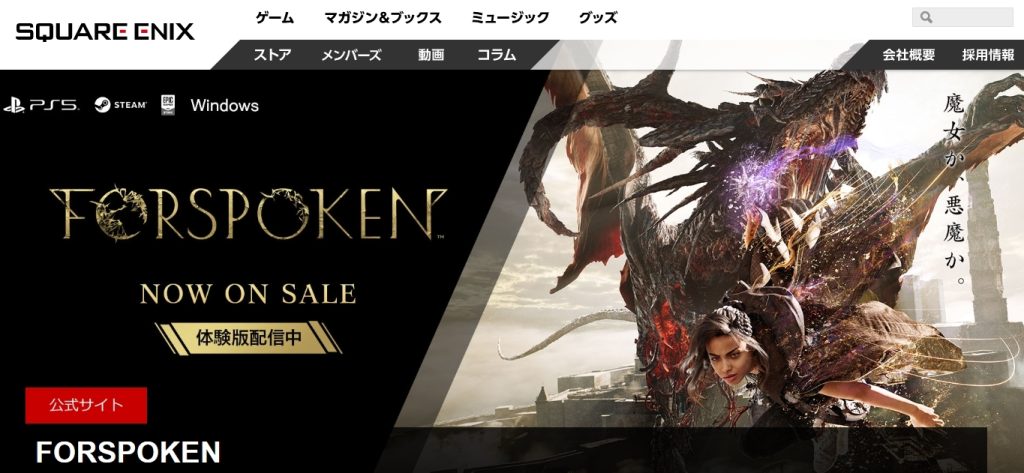
SQUARE ENIX

出典:https://www.jp.square-enix.com/
スクエア・エニックスのホームページは、今売り出し中のゲーム作品の世界観を反映した独特なデザインが特徴です。
トップページには、大きなバナーが配置され、ゲームのキャラクターやシーンが大きく表示されています。その上に、ニュースやイベントの情報がタイル状に並べられ、目を引くようにデザインされています。
また、ホームページ内では、ゲームのトレーラーやプレイ動画などのメディアも活用され、ゲームの世界観をより深く体験しやすくなっています。
まとめ
ホームページを作成するためには、見やすさ、使いやすさ、ブランドイメージなど、さまざまな要素を考える必要があります。
その中でも、レスポンシブデザイン、コンテンツの配置、ホームページカラーリングなどは、特に気にするべき重要な要素です。
レスポンシブデザインにより、スマートフォンやタブレットなど、さまざまな端末で見やすいホームページを提供することができます。
コンテンツの配置は、目的に応じて適切な位置に配置することで、ユーザーにとって有益な情報をすぐに見つけられるようにすることができます。
ホームページカラーリングは、ブランドイメージを表現したり、特定のテーマを強調するために重要であり、適切なカラーリングを選ぶことで、ユーザーに印象を与えることができます。
これらの要素をうまく組み合わせることで、見やすくて使いやすい、かつ印象的なホームページを作ることが可能です。
手間なく印象的なホームページを作成したいと考えている方は、サブスクリプション型ホームページ制作サービス『NOTEMA(ノーテマ)』の利用をご検討ください。
ドメインやサーバー代が含まれた安心の定額制で、面倒な更新作業もすべて対応。原稿の提出状況にもよりますが、最短5日間で公開することができます。
ホームページ作成を外注したいと考えている方は、お気軽にお問い合わせください。



