※本サイトは一部アフィリエイト広告を利用しています。
「HTMLのalt属性とは何?」「SEOと関係がある?」とalt属性がどういうものなのか疑問に感じている人は多いと思います。
また、HTMLのalt属性は画像の説明を補助するだけと思っている人が多いと思いますが、実はSEOの観点からも効果が見込ます。
ブログを始めてある程度慣れてきた人も、これからブログを始めようかと考えている人に対しても、知っておいてもらいたい情報が、HTMLのalt属性です。より良いブログを運営するために理解をしてもらうことをおすすめします。
このページでは、HTMLのalt属性について解説します。このページを読めば、HTMLのalt属性についての理解が深まり、より良いサイト運営が可能になるでしょう。
目次
HTMLのalt属性とは?
HTMLのalt属性とは、画像を表示するのに必要なHTMLのimgタグの情報の一つです。
この説明でalt属性についてわかった人は、HTMLについてある程度詳しい方のはずです。しかし、サイトやブログ初心者の方やSEOを勉強中の方にとってはこの説明では不足があるかもしれません。
今回説明するHTMLのalt属性をしっかりと理解することができれば、現在運営をしているサイトを上位表示するための、わずかですが手助けになる可能性があります。
すでに知っている方も、振り返りとして今回ご紹介した内容をもとに、運営されているサイトで確認をすることをおすすめします。 SEO的にも効果的なalt属性について、ぜひ学んでみてください。
alt属性を入れる理由・メリットは?
alt属性を入れる理由は、画像に対してテキストコンテンツと同じ、テキスト情報を提供するためです。
画像についての情報を追加することにより、ユーザーや検索エンジンに対してさらに正しくその画像についての情報を伝えることができるようになります。伝えたい画像を正しく理解してもらうためにも適切にalt属性に画像の情報を入力するようにしましょう。
画像や動画などのことを非テキストコンテンツと呼びます。非テキストコンテンツは、テキストを持たないため、そのままではテキスト情報を持つことができません。そこで画像のalt属性に適切なテキスト情報を入力することで、テキストコンテンツと同じくユーザーに対してテキスト情報を与えることができます。
SEO効果が期待できる
SEO対策については、サイトやブログを運営している人であれば日々意識されているかと思います。
検索エンジンのクローラーは画像の意味を理解することができません。非テキストコンテンツである画像に対して、正しい情報を載せてテキストコンテンツと同じ役割を持たせることにより、クローラーが画像の情報を理解することができます。
近年はクローラーも進化しており、AIやOCRのような技術を使って画像を解析し、画像の内容を理解しているとも言われています。しかし、alt属性を入れることでキーワードとの関連性を高められる可能性があり、SEOの観点からも有効と言えます。
この他にも、モバイルでキーワードを検索すると、検索結果に画像が表示されることがありますが、表示させたい画像のalt属性にキーワードを入れておけば、その画像が検索結果に表示される可能性が高まり、CTRの上昇に効果があるでしょう。
ユーザーに対して画像をわかりやすく説明をするのと同じように、クローラーに対してもわかりやすい情報を与えてあげることがSEO対策にも繋がります。
【関連記事】
クローラーとは?その仕組みとクローラビリティを向上させる7つの方法
音声読み上げ機能を利用している人にも情報が伝わる
目の不自由な方などはスクリーンリーダーや音声ブラウザを利用しています。スクリーンリーダーや音声ブラウザは、文字情報を読み上げることはできますが、画像や動画などの非テキストコンテンツは内容を読み取ることが出来ず、音声で画像の内容を伝えることができません。
非テキストコンテンツに対してもスクリーンリーダーや音声ブラウザで、ユーザーに情報を届けるために必要な仕組みがalt属性です。alt属性に画像の情報を入力することで、音声読み上げを利用している人にも、理解してもらうことができます。
Webアクセシビリティの観点からも画像を使用する際は、必ずalt属性にテキスト情報を入れるようにしましょう。
万が一画像が表示されなかった際は、alt属性が代替テキストとして表示される
サーバーやプログラム、画像自体のトラブルで画像が表示することができない場合、alt属性の代替テキストとして画面に表示されます。alt属性を設定していることで、ユーザーに対してその画像がどのような内容かを理解してもらうことができます。
画像のテキストについては、関係ない文言ではなく、画像の説明を行う文章を入力するようにしてください。間違った文章を入力してしまうと、クローラーに対しても間違った情報を与えてしまいます。場合によっては不正な行為と捉えられ、SEO的に不利に働くこともあるので注意しましょう。
alt属性の記載方法
alt属性によって様々な効果を期待することができることは理解していただけたかと思います。これらの効果を得るためにはalt属性を適切に入力する必要があります。逆に適切に入力しなかった場合には、SEO的に悪い影響を与えてしまう恐れもあります。そこで実際にどのように入力すれば適切なのか、解説します。
alt属性はどうやって入れるべき?
alt属性の入力方法は、以下の入力方法です。
<img src="画像のURL" alt="◯◯◯">◯◯◯の部分に画像の内容を示す、適切なテキストを入力することが大切です。画像の内容とは違った文章を入れてしまうと検索エンジンが誤って理解してしまう可能性があるので気をつけてください。
テキストを入力する際、テキスト自体が長くなってしまうことも好ましくありません。簡潔でわかりやすい文章を入力することが効果的です。
画像に関係のある文言を入れる
alt属性に入力する文言は、画像と関係あるテキストを入力しましょう。先ほど、音声読み上げで聞いている人や、画像が表示されなかったときにも役立つことを説明しましたが、そのような場合でも文章の情報だけで画像を理解することができないといけません。
例えば、富士山の写真を使用した例で考えると、
<!-- 悪い例 -->
<img src="画像のURL" alt="山梨県 静岡県 青い空 緑 雪 富士山 湖 登山">
<!-- 良い例 -->
<img src="画像のURL" alt="初冠雪の富士山">情報をつめこみすぎると何を伝えたいのかわからなくなります。文字数については、明確な基準はありませんが、alt属性に入力する文言はできるだけ簡潔な文章にし、誰が見てもわかりやすい文章を心がけましょう。
一見、「登山」というキーワードは富士山と関係があるように思いますが、表示する内容によっては関係がない場合もあります。キーワードを並べただけでは、スパムと判断される可能性もありますので、注意してください。
また、下記の例にあるように、キーワードを箇条書きに並べていなくとも、文章が長い場合は同様の危険性があります。
<!-- 悪い例 -->
<img src="画像のURL" alt="生まれたての茶色い柴犬の赤ちゃんが母犬のミルクを飲んでいる">
<!-- 良い例 -->
<img src="画像のURL" alt="生まれたての柴犬の赤ちゃん">悪い例のテキストを見ると、どういった画像かわかるかもしれませんが、文章にまとまりがありません。altダグにテキスト情報を入力する場合は、良い例の文章のように、端的で理解しやすく、画像の様子が伝わるような表現が理想です。 ユーザーにとってもわかりやすい文章は、クローラーにとってもわかりやすく、結果としてSEO的にも良い影響を及ぼします。
イメージリンクにも入れる
イメージリンク(aタグ)を設定する際は、alt属性はアンカーテキストとしての効果もあります。リンクボタンを作成する場合にも、商品名をそのままリンクしてください。アンカーテキストはSEO対策としても効果もありますので、イメージリンクに入力することをおすすめします。
アンカーテキストを適切に入力することができれば、検索エンジンに対してどのようなサイトなのか、サイトの階層構造について的確に伝えることができます。リンク先のページの情報を正確にクローラーへ伝えることができれば、リンク先のページに対しても正しく評価を渡すことができます。
- リンク先の内容がわかる文章にする
- キーワードを含める
- 一目で見てわかる内容にする
アンカーテキストを入力する際には、以上3つのポイントを参考にしてください。
alt属性の確認方法
ここまで、alt属性の入力方法を解説してきましたが、入力をした後は、適切に入力されているか確認をすることをおすすめします。
今回は3つの確認方法をご紹介します。
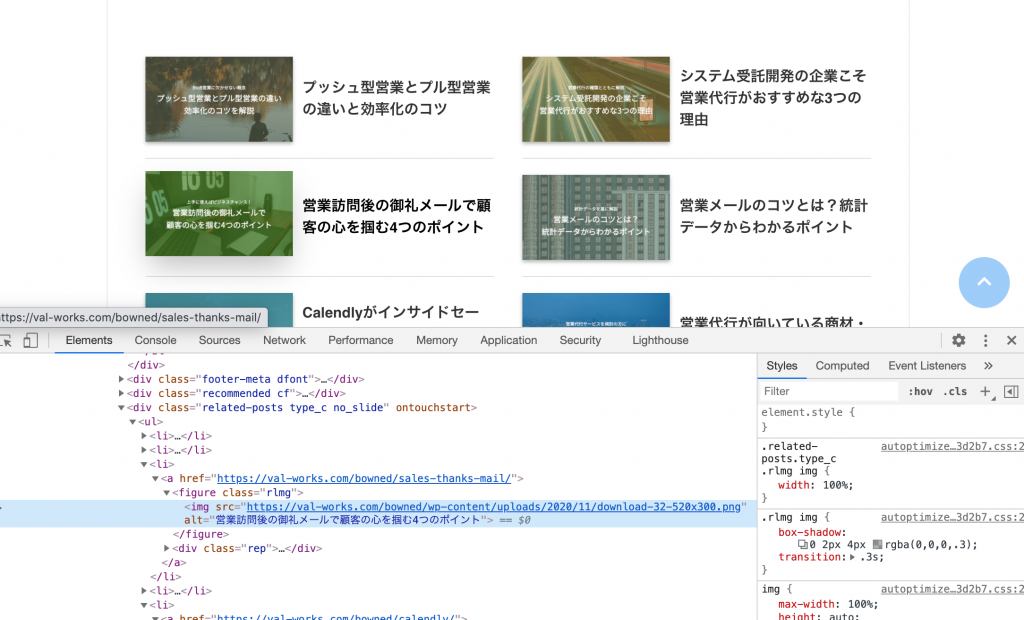
1. Google Chromeの検証機能(デベロッパーツール)を使う
Google Chromeで確認を行う場合は、ツールを使用しなくともすぐに確認することができます。ツールを使用しない場合はGoogle Chromeにある、「検証機能(デベロッパーツール)」の活用をおすすめします。

以下の5つの手順でalt属性を確認することができます。
- alt属性の入力確認を行いたいページを開きます。
- 対象の要素を右クリックし、「検証」をクリックします。
- 画面下にページのソースコードが表示されます。
- ハイライトされている <img src=”画像のURL” alt=”◯◯◯“> の◯◯◯の部分を確認してください。
以上が、Google Chromeで確認を行う手順となります。
2. Google Chromeの拡張機能を使う
Google Chromeの拡張機能で確認を行う場合には、「Alt&Meta viewer」といった無料の拡張機能を使用することで確認することができます。まだインストールをしていない人は、はじめに拡張機能をインストールする作業が必要になります。

- Chromeウェブストアから「Alt&Meta viewer」をインストールします。
- Chromeブラウザの右上にある[Alt]をクリックします。
- alt属性が記述されているかどうかを確認できます。
以上が、Google Chromeで「Alt&Meta viewer」のツールを使用して確認を行う手順となります。
3. 検証機能も拡張機能も使いたくない場合
これまで解説してきたGoogle Chromeの検証機能(デベロッパーツール)も拡張機能も使用したくない場合、下記の方法でもalt属性を確認をすることができます。

- alt属性を入力した確認をしたいページを開きます。
- 右クリックを押して、「ページのソースを表示」をクリックします。
- command(control)+Fを押して検索ボックスを表示させます。
- 検索ボックスにaltを入力するとalt入力されている部分がマークされます。
- <img src=”画像のURL” alt=”◯◯◯“>の◯◯◯の部分を確認してください。
以上が、Google Chromeでツールを使用しないで確認を行う手順となります。
alt属性を記述しなくても良いケース
ここまでalt属性についての記述方法を解説してきましたが、例外的にalt属性を記述をしなくても良い場合もあります。例えば、画像が意味を持たない場合には、alt属性を入力せずに空白にしてください。
画像として意味のないものとは、「背景画像」や「ラインマーカー」などがあります。そういった画像の場合には、alt属性にテキストは必要ありません。しかし、alt属性自体は値が空でも必要ですので、間違えないようにしてください。
<!-- 悪い例 -->
<img src="画像のURL">
<!-- 良い例 -->
<img src="画像のURL" alt="">空白にする場合でも、上記のように「alt=””」は必要ですので、忘れずに入力をするようにしてください。
装飾目的の場合には、コンテンツとしての意味がありません。装飾目的の背景画像やラインマーカーなどの場合には、alt属性を記載しなくても良いことを覚えておきましょう。
今のホームページで満足していますか?

Bownedを運営する株式会社ヴァルワークスでは、中小企業・小規模事業者さま向けにサブスクリプション型のホームページ作成サービス「NOTEMA(ノーテマ)」をご提供しています。
「ホームページを作って終わりではなく、作ったあともお客様をサポートしていきたい」そんな思いでこのサービスをつくりました。
今お持ちのURL(ドメイン)を変えることなく、SEOやユーザビリティなどのポイントをおさえたスタイリッシュなホームページを作成できます。安心の定額制なので保守・運用・更新もすべておまかせください。御社事業をしっかりとヒアリングしたうえで、サイトの構成やデザインをご提案します。
まとめ:HTMLのalt属性とは?
今回は、HTMLのalt属性について解説をしてきました。
- alt属性の文章は簡潔に書く
- キーワードのみを並べない
- 音声読み上げを聞いている人にも理解してもらえる
- 画像が表示されないときに役立つ
- 装飾目的の画像の場合はalt属性は空白にする
HTMLのalt属性をしっかりと理解し、記述することでSEOにも良い影響があります。地味ではありますが大切な要素ですので、サイトのalt属性を見直してみてはいかがでしょうか。