※本サイトは一部アフィリエイト広告を利用しています。
ホームページは、見やすいことや分かりやすいことが非常に重要です。
どんなにおしゃれでスタイリッシュなホームページにしても、見にくければ思うようにコンバージョンまで導くことは難しいでしょう。
逆に、シンプルなホームページでも、見やすく、ユーザーが求める情報にすぐに辿り着ける設計になっていれば、成果につなげることができます。
この記事では、見やすい・分かりやすいホームページとはどんなものか、見やすいホームページの作り方のコツなどについて詳しく解説します。
目次
見やすいホームページとは?
見やすいホームページとは、配色や文字の大きさなど、視覚的な分かりやすさだけでなく「ユーザーが求めている情報がすぐに分かる、欲しい情報を探しやすい」ホームページのことを指します。
見やすさには、以下のようなさまざまな点が影響します。
- コンセプト設計
- 情報設計
- テキスト
- 配色やコントラストといったデザイン など
ユーザーがホームページを訪れるのは、抱えている要望や悩みを解決するためです。すぐに答えを見つけられないと、離脱して他のホームページへ移動してしまいます。また、ホームページが見にくいと閲覧回数やリピート率への影響も考えられるでしょう。
見やすいホームページを作り、届けたいメッセージがユーザーにしっかり届けられるようにしましょう。
「おしゃれ」か「見やすさ」どっち?
ホームページを作成するときに「おしゃれにしたい!」と思う方も多いのではないでしょうか。
おしゃれなホームページは企業やブランドイメージ向上につながる、新規顧客の獲得につながるなどのメリットがありますが、ユーザーがおしゃれさを求めていないケースもあります。
ファッションブランドや車メーカーのホームページなど、おしゃれさやかっこよさ、スタイリッシュさが自社の価値や強みになっている場合、「おしゃれであること」が重要です。しかし例えば、病院のホームページやニュースサイトに対し、おしゃれであることを求める人は少ないでしょう。
ホームページがおしゃれであればユーザーの印象はよくなるものの、ユーザーが本当に価値を感じているのはホームページの見た目ではなく、ホームページを通して提供される「自社の商品・サービスによる利益」です。
デザイン性を高めることを重視するのか、ユーザーの見やすさやわかりやすさを重視するのか、目的に合わせて重視したい部分を決めることが大切です。
【関連記事】
おしゃれなホームページ作成の参考サイト3選&優れたデザインのコツ
見やすいホームページ作成の7つのコツ
ここからは、見やすいホームページ作成の7つのコツを詳しく解説していきます。
【設計】コンセプト設計
見やすいホームページは「ユーザーが欲しい情報にすぐ辿り着ける」ことが大切です。
例えば、ネットショップの場合。ユーザーは商品を買うためにホームページを訪れるのに、ファーストビュー(ホームページを表示したときに最初に目に入る領域)に「企業理念」が目立ち、商品が探しにくい設計だったらどうでしょうか?
求めていた情報が見つけられず、ユーザーは早々に離脱してしまう可能性が高いでしょう。
ターゲットにしっかりと情報を届けるためにも「誰に」「何を」「どう伝えるか」、ホームページ全体のコンセプトを最初にはっきりさせましょう。
以下は、コンセプトの例です。
- 誰に…20代女性
- 何を……新商品の化粧品
- どう伝えるか……SNS映えするおしゃれなパッケージ、豊富なカラー展開が強み。SNSにも写真を掲載して口コミを増やしたい
ホームページは自社のものですが、作るのは「ユーザーのため」です。ターゲットとなるユーザーを第一に考えてコンセプト設計を行いましょう。
自分と無関係のものは、情報があふれる社会で生きる現代のユーザーの目には入りません。ホームページを見たユーザーが「これは私のための情報だ!」と自分ごと化できるようにしましょう。
【設計】情報設計(サイトマップ設計)
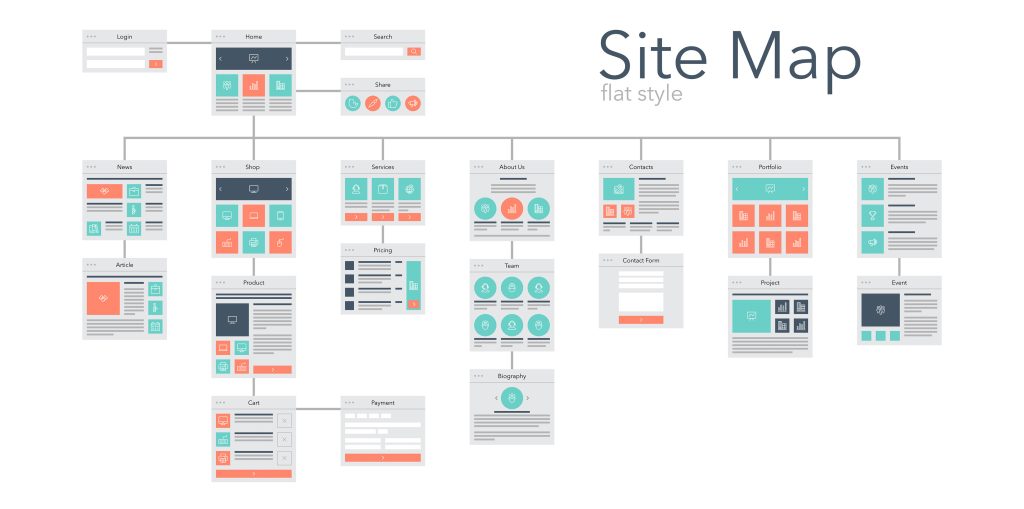
続いては見やすいホームページにするための情報設計です。サイトマップを作成し、ホームページに掲載するコンテンツの情報を整理しましょう。
サイトマップは言葉の通り「ホームページの地図」のようなもので、ホームページ内の各コンテンツを階層構造にまとめて、ユーザーが欲しい情報をすばやく探せるようにします。

- 関連する情報をグループ化する
- グループに名前を付ける
- グループを並び替える
上記のような作業を行い、グループを作ってコンテンツをまとめます。
ニュースサイトであれば「主要ニュース」「国内」「国際」「エンタメ」「経済」「スポーツ」などのカテゴリーに分けることで、ユーザーが興味のある分野のニュースの情報を得やすいようにしています。
各コンテンツに優劣を付けることもできるため、ユーザーに見てほしいコンテンツがある場合は上手く調整して、見てほしい情報にユーザーを誘導しましょう。
【デザイン】4原則を押さえたレイアウト
ホームページ全体のレイアウトやデザインは、以下の「デザインの4原則」を活用して作成していきます。
- 近接……関連する情報は近づけて配置する
- 整列……画像や文章などの縦横の配置を揃える
- 反復……ホームページのデザイン上の特徴的な要素を繰り返して使う
- コントラスト……強調したい部分など大きさや色で情報にメリハリをつける
特別な知識がなくても、この4原則を押さえるだけで格段に見やすさや分かりやすさがアップするので、ぜひ実践してみてください。
【関連記事】
ホームページデザイン作成の基本!必要なスキル・作り方・4つの基本原則を解説
【デザイン】視線誘導
見やすいホームページを作る際は、ユーザーの視線誘導を考えることも重要です。
最も基本的な視線の流れは、日本人の場合「横書きのコンテンツは左上から右下へ」「縦書きのコンテンツは右上から左下へ」と目線が動くため、これに沿ってコンテンツを作成します。
これを踏まえて、ホームページでは以下の2種類の代表的なパターンが使われます。
- F型……アルファベットの「F」のように視線が動くパターン。テキストが多い場合向き
- Z型……アルファベットの「Z」のように視線が動くパターン。画像中心のホームページ向き
画像や文字など、大きく強調された要素がある場合、F型にもZ型にも当てはまらない視線の動きをするケースもあります。ユーザーがストレスなく欲しい情報に辿り着ける流れにすることが大切です。
【デザイン】配色・コントラスト
配色やコントラストは、見やすさに大きく影響する部分です。使う色の数が多くなればなるほど見づらくなり、デザインに統一感を出すことも難しくなります。
「ベースカラー」「メインカラー」「アクセントカラー」の3色のみに留めると、すっきりとまとまるでしょう。
- ベースカラー:70%……背景や余白部分に使用する色
- メインカラー:25%……ホームページを印象付ける色
- アクセントカラー:5%……ポイントで使い、ユーザーの目を惹くための色
それぞれの色の比率は、上記のようになっています。ホームページで使用する色は「ブランドの色」としてユーザーの記憶に残りやすいため、企業のカラーを使用するのも一つの方法です。
【テキスト】クリックされやすいリンク
せっかくリンクを設置しても、リンクと気づかなければ素通りされてしまいます。
逆に、今のページをしっかり読み込みたいのにリンクとわからずにクリックしてしまい、別ページに飛ばされるとユーザーのストレスになってしまうことも。
他のページへ誘導するリンクテキストは、「アクセントカラーを使用する」「下線を引く」「矢印をつける」などユーザーがリンクであることがひと目でわかるようにしましょう。
【テキスト】行間・フォントサイズ
行間・フォントサイズといった、ホームページ内のテキストに関する部分は、見やすさに大きく影響する部分です。
行間はテキストの行の間隔のことで、広くするとすっきりしますが、広すぎると間延びした印象になり読みにくくなってしまいます。日本語の場合1.5em程度、英文の場合1.2em程度がいいでしょう。
フォントサイズ(文字のサイズ)も重要です。小さな文字はおしゃれな雰囲気を出しやすくなるものの、読みにくくなります。
あまりにも小さなフォントサイズにすると検索順位に悪影響を及ぼす可能性があるため、読みやすいフォントサイズとしてGoogleが推奨している16pxのフォントサイズ以上にするのがおすすめです。
なお、ホームページのターゲットがシニア層の場合は、フォントサイズを大きくしたり、高齢者が見えづらくなるといわれる黄色や灰色を避けてコントラストの強い配色を使ったりなどの工夫も有効です。
見やすいホームページを自社で作成するのが難しい場合
見やすいホームページの作り方にはいくつかのポイントがわかっても、実際に自分で作るとなると難しいものです。
「なるべく手間を掛けずに見やすいホームページを作りたい」という場合は、ホームページ作成サービスを活用するのもおすすめです。
ホームページの作成というとHTMLやCSSのコーディングをイメージする方が多いかもしれませんが、近年ではツールを活用することで専門知識がない方でも簡単にホームページが作成できるようになっています。
自作ホームページよりもさらにクオリティの高いホームページを作りたいのであれば、ホームページ制作会社に依頼するのも選択肢の一つです。制作会社によっても得意分野や特徴が異なるため、特徴や費用などを比較して選ぶといいでしょう。
特に小規模事業のホームページ制作の場合は、「定額制型のホームページ作成サービス」の利用がおすすめです。
制作会社に依頼するよりは初期費用が抑えられる代わりに月額の費用は発生しますが、更新作業も代行してくれるので、ホームページ運用の手間を大きく省くことができます。
「定額制型のホームページ作成サービス」では基本オプションなしで多機能な「NOTEMA(ノーテマ)」がおすすめです。ドメインやサーバーも全ておまかせで、写真や素材がなくても原稿さえあれば、プロのデザイナーが構成を考えて提案してくれます。
【関連記事】
【2025年最新】ホームページ無料作成サービス14選!メリットとデメリットを比較
ホームページ作成アプリ7選!スマホで作るメリット・デメリット&選び方も
無料のホームページ作成ソフトおすすめ7選!選び方のコツも解説
有料ホームページ作成ソフトおすすめ4選!初心者&プロ向けはどれ?
ホームページ作成費用の相場&費用計算の仕組み・安く制作するコツを解説!
まとめ
ホームページは、ユーザーの見やすさ・分かりやすさが非常に重要です。ホームページに訪れたユーザーをスムーズにコンバージョンへと導けるよう、見やすい構成、分かりやすい設計にしましょう。
今回ご紹介したポイントを押さえれば、見やすいホームページづくりに役立つはずです。ぜひ活用して、効果的なホームページを作成してみてください。